-
git blog 만들기 순서하면서 이런이런것을 공부했다[연구노트]/Git, Docker, Pytorch 2020. 4. 3. 22:28
Reference
- https://www.youtube.com/watch?v=HlfvhkDuicc
- https://jekyllrb.com/docs/installation/windows/
- https://shryu8902.github.io/jekyll/jekyll-on-windows/
git 윈도우 버전 설치 2.26.0.windows.1

Ruby+Devkit 2.6.5-1 설치
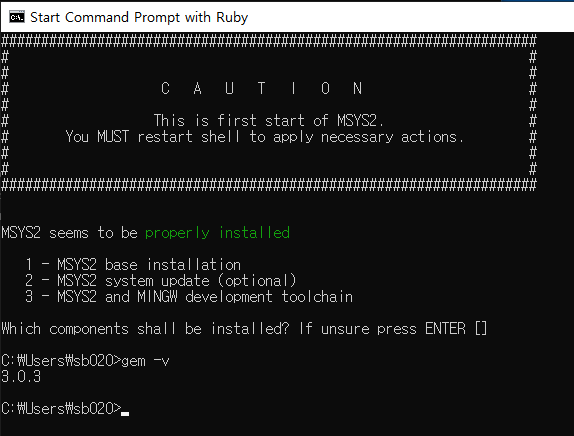
Start Command Prompt with Ruby에서
->$ ridk install -> $ 1

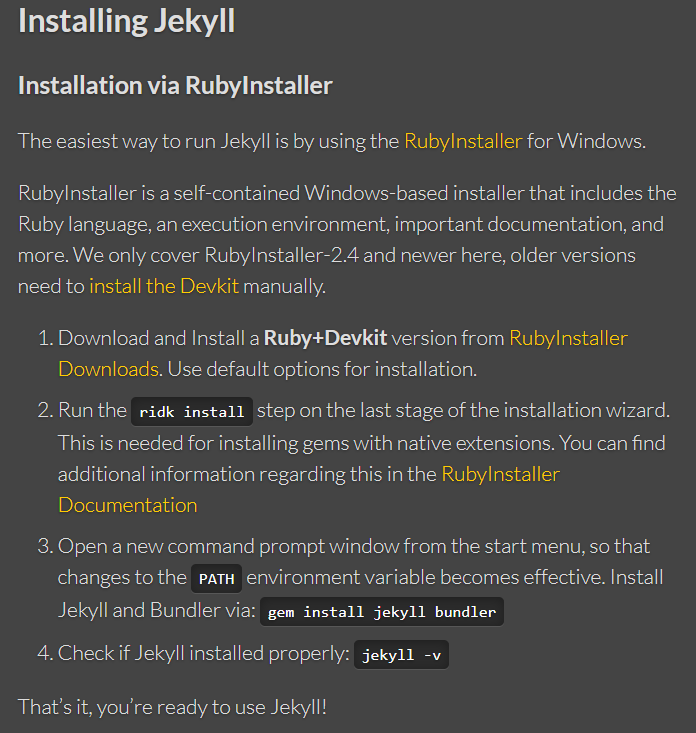
c:\projects라는 폴더 만들고 -> 거기서 gem install bundler jekyll
-> jekyll new webapp
블로그를 만들고 싶다면, jekyll new my_blog!!가 아니고 webapp과 my_blog는 폴더명일 뿐이다. jekyll new가 중요한 것이다.

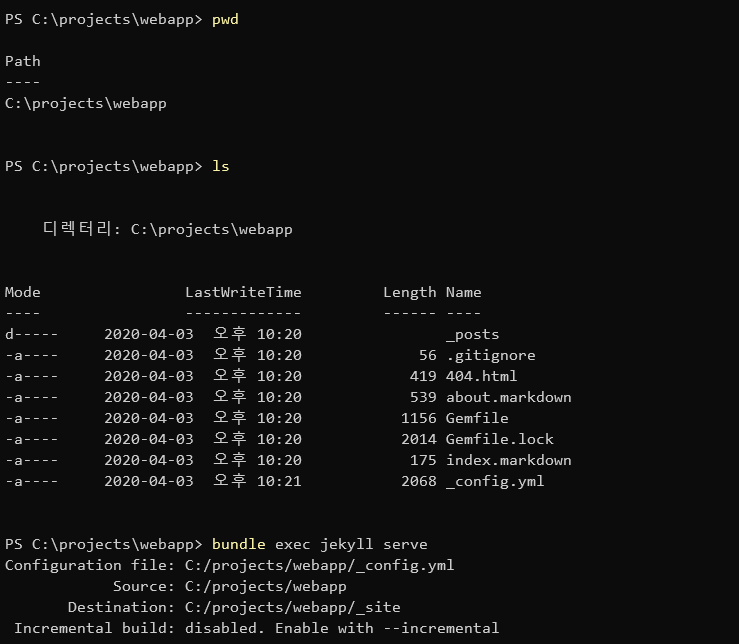
$ jekyll serve를 써도 되고(블로그)
$ bundle exec jekyll serve(유투브)를 해도 되지만, 이게 더 안정적일 것 같다.
앞으로 jekyll 앞에는 꼭 bundle exec를 같이 쓰자!!

우선 여기까지
1. git 설치 완료
2. rudy설치 및 MSYS2 설치 완료
3. jekyll bundle 설치 완료
Reference
- https://mmistakes.github.io/minimal-mistakes/docs/installation/
- https://github.com/mmistakes/minimal-mistakes
이런 저런 시도를 했는데 결론은 다음과 같았다.
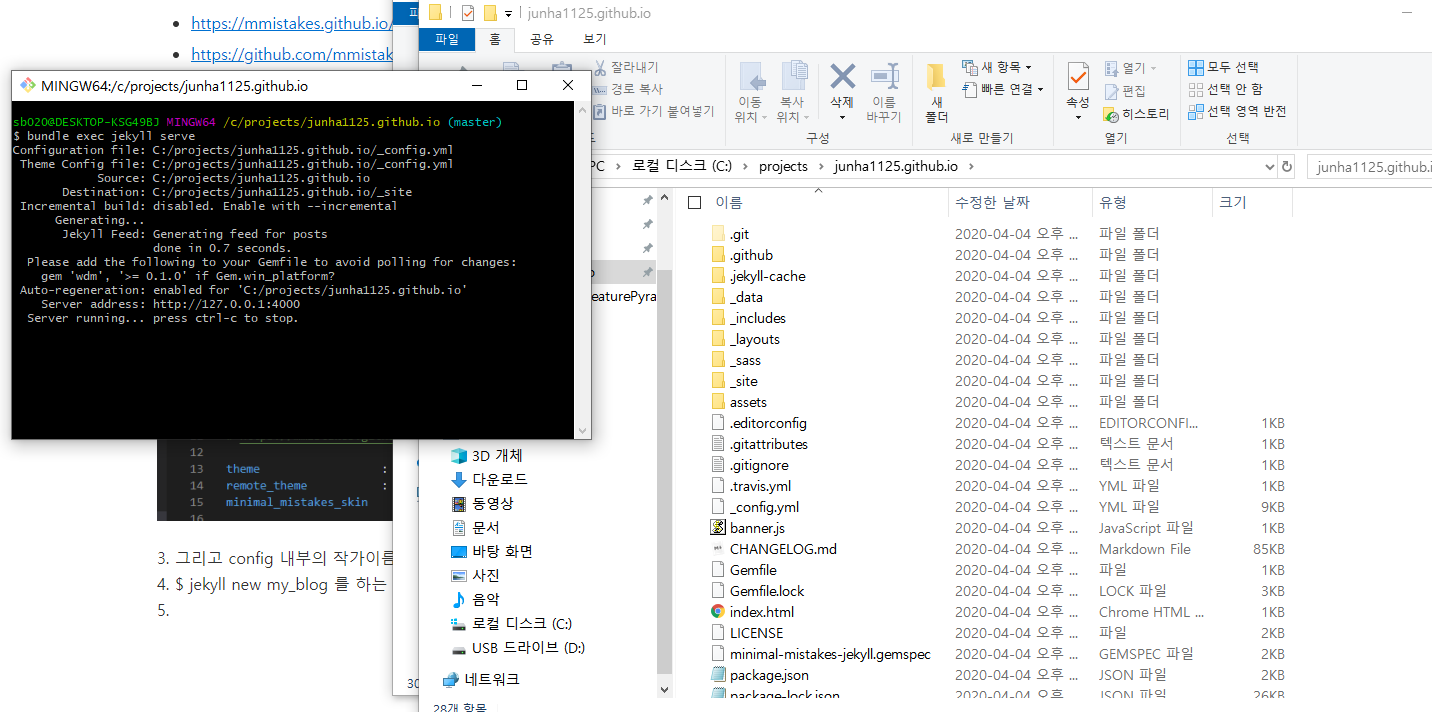
1. 새로 만든 [https://github.com/junha1125/junha1125.github.io]에 아무것도 넣지 않은 상태에서 minimal-mistakes의 파일을 모두 복사 붙여넣기 하여 가져온다.
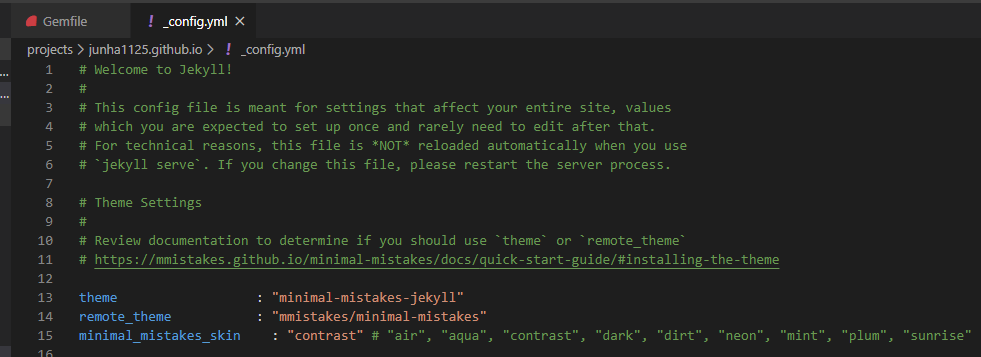
2. config의 theme와 remote_theme의 부분의 주석을 해제한다.

3. 그리고 config 내부의 작가이름 이메일 블로그 이름 등 중요한 내용들을 바꾼다.
4. $ jekyll new my_blog 를 하는 이유는 아무것도 theme가 없는 깨끗한 블로그를 만들기 위한 작업니다.
5. (4)의 작업을 안해도 그냥 junha1125.github.io의 폴더에서 git 터미널을 실행하고 $ bundle exec jekyll serve 를 해도 정상적으로 서버가 열린다.

6. 다음과 같이 localhost:4000에 들어가서 나의 블로그 상태를 확인할 수 있다.

7. [https://junha1125.github.io/]까지 모든 변경사항이 적용되게 하고 싶다면, git add, commit, push를 하고 사이트에 접속하면 된다.

추후 공부 내용
- 지금은 git을 필수적인 것은 완전히 익힌 상태이다. 하지만 정말 긴 미래에 git공부를 더 해야겠다면, youtube
[https://www.youtube.com/watch?v=YQat_D1C-ps] 토크온강의를 참고 하자. - 역시 유투브... 괜히 google에서 "git blog 만드는 법" 같은거로 검색해서 하려니까 뭔가 잘 안된다.
- https://www.youtube.com/watch?v=pGTdfWhgkrg
- https://www.youtube.com/watch?v=eCv_bh-Ax-Q
- https://www.youtube.com/watch?v=qWrcgHwSG8M
- 이 사이트 차근차근 공부하자
강의 내용 정리1
[https://www.youtube.com/watch?v=pGTdfWhgkrg]
- Ruby를 설치하면, gem을 사용할 수 있다. gem과 jekyll은 미리 설치 잘 하기.
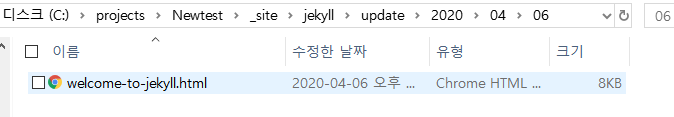
- bundle exec jekyll serve 를 하는 순간

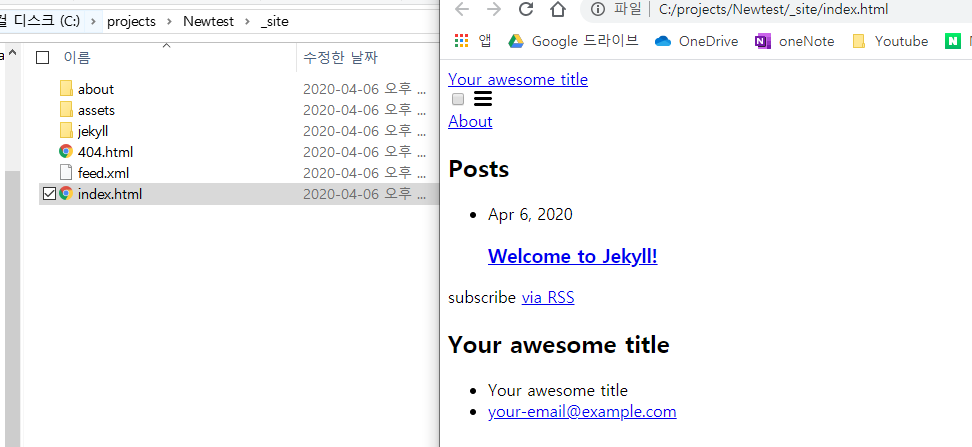
[_post] 폴더에 있는 내용이 컴파일돼서 위와 같은 위치에, html(컴파일결과)가 생성된다.
- 아래와 같은 위치에, index.html 이 locallhost:4000 의 기본 페이지 기반이 된다.

강의 내용 정리2
[https://www.youtube.com/watch?v=WT0KRpNG--w]
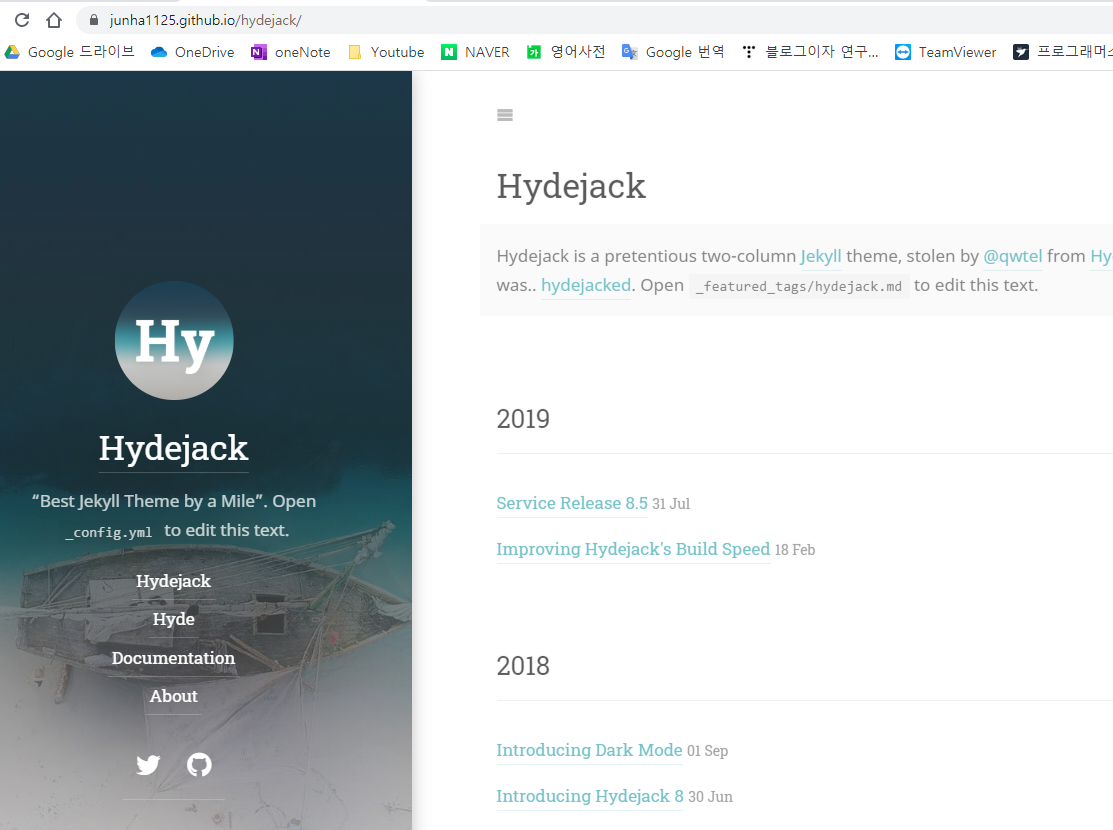
이것을 이용해보겠다.
- http://jekyllthemes.org/themes/hydejack/
- zip[https://github.com/hydecorp/hydejack/releases] 다운 후, 내용물을 github.io에 모두 저장.
$ bundle install
$ bundle exec jekyll serve
어느정도 완성했다 ^^
강의 내용 정리3
[https://www.youtube.com/watch?v=eCv_bh-Ax-Q]
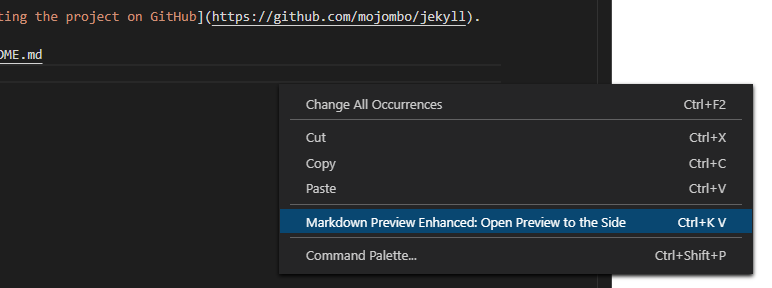
- Vscode -> [markdown preview enhanced] Extension설치해서 아래와 같이 사용하면 편하다.

- 마크다운 강의가 있다. (이 부분은 pass. 이미지의 크기를 설정할 수 있는 명령어도 있으니 나중에 찾아보자)
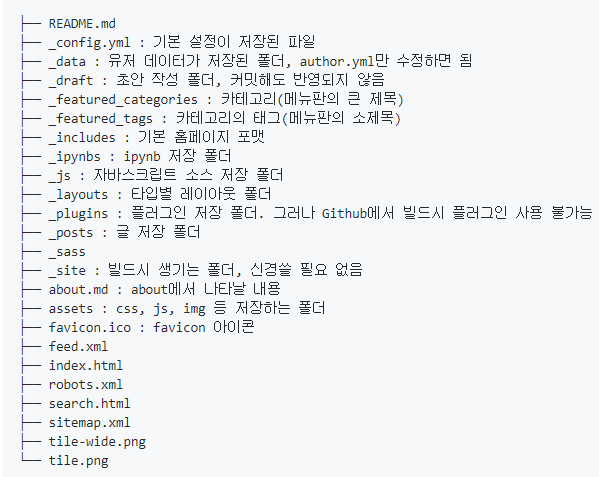
기본 파일들
_config.yml : 모든 설정 파일
_posts : 폴더에 글들을 적어 놓는다
_pages : 개별 페이지 - about, 테마 등을 넣어서 관리
_includes : 글에 포함되는 개별 요소들
_layouts : 글의 양식 - 포스트나 페이지에 대한..
assets : css와 이미지 파일들
index.html : 표지

이것 저것 하다가 꾸역꾸역 만들었다.
차근차근 공부해 나가고 있는 중이다. 일단 중간과정 결과를 백업 해놓는다.
[테마 제공자에게 감사합니다. ]
junha1125.github.io-master (1).zip8.11MB
가장 마지막 a9af commit 자 자료.
새로운 카테고리 만들기 순서
1. 폴더 만들기 <new folder name>/_posts/ ~~.md
2. _featured_categories/<new folder name>.md
--- layout: list title: <아무거나 가능 But foler name with Capa> slug: <new folder name> menu: true permalink: /<new folder name>/ order: 1 sitemap: false description: > 지도학습 비지도학습 강화학습**^^** # accent_color: rgb(38,139,210) # accent_image: # background: rgb(32,32,32) # overlay: false ---3. _config 수정하기
# Add links to the sidebar. menu: - title: <여기가 아무이름이나 다 됨> url: /<New Folder Name>/
Post Templete
--- layout: post title: Example Content III description: > A page showing Hydejack-specific markdown content. image: /assets/img/blog/example-content-iii.jpg ---'하면서 이런이런것을 공부했다[연구노트] > Git, Docker, Pytorch' 카테고리의 다른 글
[Git] README.md 작성 위한 Markdown 사용법 정리 (0) 2020.04.04 [docker] windows 10 home 그리고 docker desktop (0) 2020.03.14 [docker] docker 실습/ docker sudo 없이 실행하기 (0) 2020.02.21 [Docker] Docker 개념 및 기본 명령어 (0) 2020.02.18 [Git] Git 기초와 활용3 Readme/Rebase/onfig (Ubuntu terminal) (0) 2020.02.18